Jonathan Cook
Getting To Know Me, Getting to Learn All About Me
Introduction
I like patterns; taking abstract ideas and bringing them into the world of the ‘real’ in order to help people get more done and have more fun.
I have taken on diverse roles and responsibilities throughout my career. From individual contributor to systems architect.
What I’m Looking For
I am seeking a front-end focused Principal Software Engineer, Tech Lead, or Staff Engineer position. For the right company, that will support me in furthering my career, I am happy to take a Senior Developer role while I learn your business.
My ideal company is past the early startup stage, with developed processes, strong leadership, and a clear strategy and long term vision.
I am a big believer in agile methodologies and iterative delivery, offering both the opportunity to fail quickly, the motivation to succeed, and the incentive to constantly strive for quality code.
The ideal culture for me is one where everyone — particularly leadership, product owners, and managers — is heavily invested in the success of the company, the quality of their work, and personal growth. But also one where work/life balance is emphasized and tight deadlines don’t translate into a high pressure, high stress environment or death marches.
I strongly prefer to work remotely, but am able to make myself available for on-site meetings as long as they are near my home in the greater Washington, DC area.
Technical Experience Overview
- Front-End Development: 10+ years
- Back-End Development: 10+ years
- Javascript: 10+ years
- Typescript: 7+ years
- Java: 9+ years
- Node: 4+ years
- React: 8+ years
- Redux: 8+ years
- Redux-Toolkit: 2+ years
- Redux Sagas: 8+ years
- RxJS: 2 years
- HTML5: 8+ years
- CSS3: 8+ years
- SASS/SCSS: 8+ years
Resume and More
Check out my Resume and LinkedIn profile, if you want to know more about my skills and the work that I’ve done in the past.
Keywords
In alphabetical order, a keyword dump of technologies I’ve worked with over the years:
.net
4gl
adobe aem
adobe ecm
akamai
android web browser
angular
angularjs
animation
api
artifactory
asp.net mvc
backbonejs
backend
backgroundworker
bash
bdd
bitbucket
blueprintjs
bootstrap
browser plugins
bulma
c#
c++
chai
chrome plugins
circleci
cisco routers
classic asp
compass
confluence
cookies
cross-browser compatibility
crucible
css3 flexbox
css3
css
cvs
d3
day cq4
day cq5
debugging
dhcp
dns
docker compose
docker
dom-testing-library
echarts
edgecast
electron
end-to-end testing
envox
enzyme
es2015
es5
es6
esnext
etl
exchange server
express
fogbugz
frontend
full stack
git
github issues
github pages
github
gitlab
grunt
gulp
hackathon
hibernate
homebrew cask
homebrew
html5
html
ibatis
immer
integration testing
intel dialogic
intellij
ivr
java
javascript
jcr
jenkins
jest
jetbrains
jira
jpa
jquery plugins
jquery-ui
jquery
jsunit
junit
knockoutjs
laravel
less
localstorage
macos
mercurial
metaprogramming
microservices
mocha
ms access
ms sql server
mui
mvc
nginx
node
normalizr
novell
npm
nunit
nvm
orientdb
osgi
osx
performance optimization
php
postgresql
pwa
ras
raw tcp/ip sockets
react
react hooks
react-redux
react-router-redux
react-testing-library
reactjs
redux
redux-sagas
redux-toolkit
remedy
reselect
rest
rollup
rxjs
sass
scss
scrum master
scrum
secure coding
selenium
selenium webdriver
server-side rendering
serviceworker
session storage
sinon
sling
smtp
spa
spring
spring boot
spring data
svn
tab hibernation
tcp/ip
tdd
third party javascript
tinkerpop
tsql
typescript
unit testing
user experience
user interface
vb4
vb5
vb6
vba
vbscript
vscode
webpack
websockets
webworker
windows 10
windows 2k
windows 7
windows 8
windows 95
windows 98
windows nt
xml
xslt
zsh
zurb foundation
Basically, I’ve been programming since I was a kid. I have the longest and closest relationship with the Javascript programming language. Based on my mastery of it’s C-style syntax and experience with application development, I quickly picked up programming Java and C#, and soon became aware of more rigorous ways to go about solving problems than are typically associated with Javascript.
At the same time as I like to be conscious of design patterns and algorithms, my roots as something of a ‘cowboy coder’ mean that I can get things done and think outside the proverbial box.
While I’m versed in many of the latest frameworks and libraries like React, React-Redux, and Redux-Sagas, I don’t use the latest and greatest just because it’s cool. That’s not me. I evolve existing legacy systems into the future, and I want to use the right tool for the job. Sometimes that means building out your own tooling, embracing functional programming, meta-programming, and more.
Code
GitHub
View all my repos and the repos I’ve forked.
Demo Projects
An application which scans board game UPCs and looks up info on the game from [GameUPC] (https://gameupc.com)’s API.
Scanning is done via my @react-barcode-scanner/components library (in turn via my underlying hooks library).
The application is implemented with Nextjs, Tailwind CSS, DaisyUI, React, and Typescript.
@react-barcode-scanner/components and @react-barcode-scanner/hooks
Component and underlying hook(s) for scanning UPCs with a webcam or phone camera.
Component Storybook and Hooks Storybook
An ES6 implementation of a deck of playing cards, including mix-ins, base classes, and more. In addition to implementing a standard deck of playing cards, the code is extensible and can be used as the basis of any kind of card deck.
As this is base code which doesn’t include any implementation using the classes the demo site shows information for various project metrics such as code coverage and complete report of test results. The test results reporting is done using React components.
A React UI using CSS3 Flexbox, showing an implementation of shuffling and dealing using the deck-of-cards code. Also allows for changing the card face design between the English pattern and a Russian “Atlas” design.
An ACID Trail is a sequence of colors and/or color names which is generated from arbitrary data and can serve as a unique identifier for that data, and especially a particular version of that data. Distinguishing between different versions of resources (e.g. files, records) which have the same “base” identifier is a difficult problem. I attempt to address this problem by using colors which are not randomly generated but rather generated as a representation of the data to create. Identical versions of the same resource would have the same ACID Trail identifier.
This implementation utilizes ES6 and WebWorkers for the logic and code structure, and React/Redux and Bootstrap for UI.
Videos
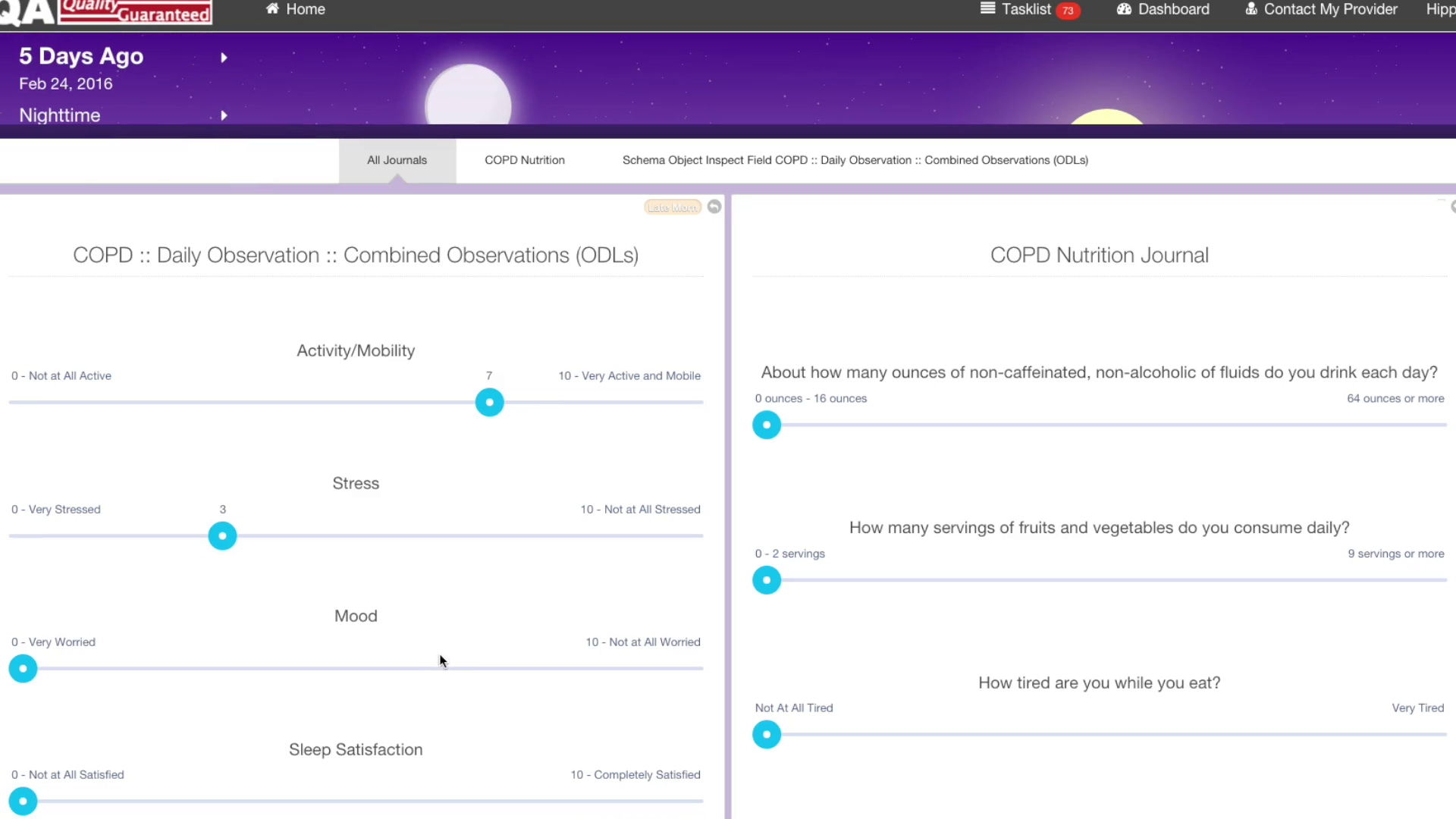
Videos which demonstrate products and projects I have worked on.
Writings
Technical
medium@j5cookie and j5bot.blogspot.com
I am not an extremely active blogger, but the items I have written should help demonstrate my communication skills as well as my approach to problem solving.
Personal
Some of my works as a poet.
.png)